ฉบับ 30 วินาที
https://www.youtube.com/watch?v=c0LSYWcIAo8&feature=youtu.be
ฉบับตัวเต็ม
https://www.youtube.com/watch?v=j2hR9wYbslg&feature=youtu.be
วันจันทร์ที่ 28 พฤศจิกายน พ.ศ. 2559
วันพฤหัสบดีที่ 17 พฤศจิกายน พ.ศ. 2559
Kivy on Android
เนื่องจาก SPN ต้องการให้ลองไปเล่น kivy บนมือถือ ก็เลยทำการโหลด Kivy Launcher มาจาก Play Store ของมือถือ Android แล้วสร้างโฟลเดอร์ ชื่อ kivy ขึ้นมาไว้ในเครื่อง แล้วก็จากที่อ่านมาก็คือเราสามารถ ที่จะนำ Project Kivy ต่างๆ ใส่เข้าไปได้ แต่ว่า ใน Project นั้นจะต้องมี ไฟล์ android.txt ไว้ เพื่อทำการเซ็ตค่าของการรัน kivy ด้วย
โดย title จะเป็นหัวข้อที่จะแสดงใน App มือถือเรา ส่วน Author ก็เป็นการบอกว่าใครเขียน ส่วน orientation จะเป็นการตั้งค่าว่าจะให้เป็นแนวนอนหรือแนวตั้ง (landscape & portrait)
หลังจากนั้นก็สามารถกดรัน kivy บน App ได้เลย
ตอนแรกผมก็คิดอย่างนั้นแต่มันกลับ ไม่ได้ซะงั้น พอกดรันแล้วมันก็เด้งออกหน้าจอ จากนั้นก็ลองไปถามเพื่อนว่ามันมีสาเหตุจากอะไร (Sarik Kampan) เพื่อนก็บอกมาว่าให้ลอง เปลี่ยนชื่อไฟล์หลักนั้นให้เป็น main.py สิแล้วจะรันได้ ซึ่งพอเปลี่ยนก็ทำได้จริงๆ ซึ่งเหตุผลที่ได้ ผมก็เดาว่ามันน่าจะมาจากการที่ว่า ถ้ามีไฟล์ .py หลายๆไฟล์ App จะไม่รู้ว่าตัวเป็นเป็น ตัวหลักก็เป็นได้
แล้วผลที่ได้จากการนำ ไปใช้กับเกม Pong, OX, ComicCreator และ Memo
โดย title จะเป็นหัวข้อที่จะแสดงใน App มือถือเรา ส่วน Author ก็เป็นการบอกว่าใครเขียน ส่วน orientation จะเป็นการตั้งค่าว่าจะให้เป็นแนวนอนหรือแนวตั้ง (landscape & portrait)
หลังจากนั้นก็สามารถกดรัน kivy บน App ได้เลย
ตอนแรกผมก็คิดอย่างนั้นแต่มันกลับ ไม่ได้ซะงั้น พอกดรันแล้วมันก็เด้งออกหน้าจอ จากนั้นก็ลองไปถามเพื่อนว่ามันมีสาเหตุจากอะไร (Sarik Kampan) เพื่อนก็บอกมาว่าให้ลอง เปลี่ยนชื่อไฟล์หลักนั้นให้เป็น main.py สิแล้วจะรันได้ ซึ่งพอเปลี่ยนก็ทำได้จริงๆ ซึ่งเหตุผลที่ได้ ผมก็เดาว่ามันน่าจะมาจากการที่ว่า ถ้ามีไฟล์ .py หลายๆไฟล์ App จะไม่รู้ว่าตัวเป็นเป็น ตัวหลักก็เป็นได้
แล้วผลที่ได้จากการนำ ไปใช้กับเกม Pong, OX, ComicCreator และ Memo
Memo pt.8.1 (Setting)
จาก อ.SPN ให้ลองใช้ issues บน bitbucket แล้วให้ตั้งหัวข้อเกี่ยวกับการทำ setting ใน Memo ดู ก็เลยไปลอง ทดลองทำดู ได้ผลมาดังนี้
ส่วนที่เริ่มทำส่วนแรกจะเป็นส่วนของ ขนาดตัวอักษร font และสีพื้นหลัง โดยจะเก็บไฟล์การ setting นี้ให้อยู่ใน ไฟล์ .txt โดยจะมีลักษณะดังนี้
method font_name_set()
ซึ่งเราก็ได้ทำไปจนเป็นรูปเป็นร่างแล้ว
ส่วนที่เริ่มทำส่วนแรกจะเป็นส่วนของ ขนาดตัวอักษร font และสีพื้นหลัง โดยจะเก็บไฟล์การ setting นี้ให้อยู่ใน ไฟล์ .txt โดยจะมีลักษณะดังนี้
โดยหลักการของเราคือจะมีการสร้าง Class Setting ขึ้นมาโดยจะมี method ใหม่ดังนี้
+data()
+all_set()
+font_size_set()
+font_name_set()
+bg_color_set)
โดยผมจะขอเริ่มต้นที่ method data() ก่อน
ใน method นี้ก็ไม่ได้มีอะไรมากเลย เป็นเพียงการเก็บข้อมูลในไฟล์ .txt ให้เป็นชุดๆ โดยจะให้เป็น list เอาไว้ โดยใช้คำสั่ง split เมื่อเจอช่องว่าง จะแยกเป็น ลิสตัวใหม่ จากไฟล์ .txt ด้านบนจะเห็นได้ว่าแบ่งได้เป็น 8 ตัว index (0-7)
ต่อไปก่อนที่จะไปจุดอื่น จะขออธิบายเกี่ยวกับ Class Option ก่อน
ในคลาสนี่จะมีตัวแปร 2 ตัวคือ font_size กับ font_name โดยสองตัวนี้จะ เป็นตัวแปรที่ใช้ในการใส่ขนาดและ font ทุุกข้อความในโปรแกรม
method font_size_set()
ทำหน้าที่ในการ รับค่ามาจาก method data() โดยจะใช้ ตัวที่ 2 ในลิสต์ มาเทียบ แล้วใส่ค่าตัวแปร font_size ในคลาส Option
method font_name_set()
ทำหน้าที่โดยรับค่า จาก method data() อีกเช่นเคย แต่ว่าจะเอาตัวตำแหน่งที่ 4 แล้วนำมาบวกกับ .ttf เพราะในไฟล์ .txt จะรับมาเฉพาะชื่อ font ไม่มีนามสกุล แล้วก็นำไปใส่แทนค่าใน font_name ในคลาส Option กับ StatusBar ลืมบอกไปว่าในส่วนของ StatusBar ก็มีตัวแปรนี้เช่นกัน
method bg_color_set()
จะทำหน้าที่เหมือนกับที่ผ่านมาทั้งสองตัว แต่ว่าในส่วนนี้จะเป็นเรื่องของสีพื้นหลัง โดยจะรับค่าจาก method data() จากตำแหน่งตัวที่ 6 แล้วจะใช้ Window.clearcolor =(r,g,b,a) ตั้งค่าสี ตาม keyword ที่กำหนด
Memo pt.7 (การใส่ฟอนต์ไทย)
ในตอนแรก Memo นั้นจะยังไม่สามารถอ่าน ภาษาไทยได้เลย ต้องทำการหาฟอนต์ที่มันอ่านภาษาไทยได้มาลง ก็เลยได้ไปหา มา แล้วยังมีเพื่อนผู้แสนดี แนะนำมาว่า มันสวยมาก ก็เลยลองนำมาใช้ดู นั้นคือ font ที่มีชื่อว่า WareeSans
font_name: './folder/WareeSans.ttf' (Kivy)
ซึ่ง ถ้ายังไม่ได้เปลี่ยน font มันก็จะอ่านภาษาไทยเป็นรูปสี่เหลียมๆ แต่เมื่อทำการเปลี่ยน โดยวิธีการเปลี่ยน font นั้นก็คือ นำ font ที่เราต้องการไปใส่ในโฟลเดอร์ไฟล์งานก่อน แบบนี้
ส่วนใน py กับ kv จากปกติ จะใช้คำสั่ง
font_name="Waree" (Python)
font_name:"Waree" (Kivy)
ซึ่ง Waree เป็น font ที่มีอยู่บน Linux อยู่แล้ว แต่ถ้าหากนำไปรันที่ os อื่นอาจจะเกิดปัญหาได้ เราจึงต้องใส่ WareeSans ที่เป็น font ที่สามารถ โหลดได้ฟรี แบบถูก กม. มาใช้ แล้วใส่ลงในโฟลเดอร์งาน ตามที่ได้กล่าวไปแล้วสักครู่
โดยเวลาเรียกใช้ก็จะเปลี่ยนจากปกติเป็น
font_name="WareeSans.ttf" (Python)
font_name:"WareeSans.ttf" (Kivy)
ซึ่งกรณีนี้เป็นการเรียกใช้แบบ กรณีที่ ไฟล์ font เราไม่ได้อยู่ในโฟลเดอร์ ถ้าหากอยู่ใน โฟลเดอร์เราก็ต้องใช้เป็น
font_name = './folder/WareeSans.ttf' (Python)
font_name: './folder/WareeSans.ttf' (Kivy)
หรือ ก็คือต้องมีการกำหนด path ให้กับมันด้วย (Credit:Sarik Kampan)
วันอาทิตย์ที่ 13 พฤศจิกายน พ.ศ. 2559
Memo pt.6 (delete files)
4. Delete File
มีการเรียกใช้ method delete_box() เมื่อมีการกดและปล่อยปุุ่ม
มีการเรียกใช้ method delete_box() เมื่อมีการกดและปล่อยปุุ่ม
ใน method ดังกล่าวจะมีการใช้คำสั่ง ของ os คือ os.remove() โดยจะทำการลบไฟล์ที่ self.desk.filechooser.selection[0] หรือ ก็คือตัวที่ถูกเลือกอยู่นั้นเอง หลังจากนั้น จะมีการเด้งหน้าต่างขึ้นมาเพื่อสอบถามความแน่ใจ ว่าจะลบจริงหรือไม่ และ ชื่อไฟล์ที่จะลบใช่ชื่อนี้ไหม ลบถูกแน่นะ แล้วจะมีส่งค่าไปให้กับทาง status bar เพื่อ update ค่าอีกด้วย
Memo pt.5 (import file)
4. Import File
ไฟล์ kv จะมีการเรียกใช้ method importfile()
ไฟล์ kv จะมีการเรียกใช้ method importfile()
โดยใน method นี้จะ มีการสร้างการ ดูไฟล์ แบบ icon view โดยเอามาจาก Filechooser โดยจะมีการตั้ง filters ได้ หรือ ตั้งว่าจะเห็นได้เฉพาะไฟล์ แล้วจะมีการสร้างปุ่ม Import โดย เมื่อกดปุ่มดังกล่าวแล้วปล่อย จะเรียกใช้ method imported ()
ใน method imported() จะทำการ copy ไฟล์จากที่เราทำการเลือก แล้วไปใส่ในโฟลเดอร์ Storage แล้วทำการ update_files() ก็จะเห็นได้ว่ามีการ import ไฟล์เข้ามาในโฟลเดอร์ของเราเป็นที่เรียบร้อยแล้ว สาเหตุที่ต้องใช้ try....except ใน method นี้ก็เพราะว่า ถ้ากดปุ่ม import โดยไม่ได้เลือกก็จะไม่ให้มีอะไรเกิดขึ้น
Memo pt.4 (view file)
3. View
ในไฟล์ kv มีการเรียกใช้ method เมื่อกดปุ่มของ View โดยจะเรียก method viewfile()
ในไฟล์ kv มีการเรียกใช้ method เมื่อกดปุ่มของ View โดยจะเรียก method viewfile()
ใน method นี่จะมีการทำงาน 2 แบบเรียกดูแบบ ไฟล์ข้อความ กับ ไฟล์รูปภาพ โดยจะมีการเช็ค substring 4 ตัวท้าย ซึ่งจะเป็นชื่อไฟล์ พอดี (.txt, .jpg) โดยถ้าเป็นไฟล์ข้อความ ก็จะใช้ TextInput แต่จะตั้ง keyword readonly ให้เป็น true เพื่อที่จะไม่สามารถแก้ไขได้
หากเป็นไฟล์รูปภาพ ก็จะใช้ Image เพื่อใช้ในการเปิดไฟล์ภาพได้
การทำงานส่วนใหญ่ก็ไม่ค่อยมีอะไรมากมาย เพราะเป็นเพียงการเรียกดูไฟล์
วันเสาร์ที่ 12 พฤศจิกายน พ.ศ. 2559
Memo pt.3 (edit file)
2. การ edit file
ก็จะมีการทำงานคล้ายๆกับส่วนของ create ไฟล์
มีการเรียกใช้ method edit_box() เมื่อมีการกดและปล่อยปุ่ม
ก็จะมีการทำงานคล้ายๆกับส่วนของ create ไฟล์
มีการเรียกใช้ method edit_box() เมื่อมีการกดและปล่อยปุ่ม
โดย method edit_box() จะมีการใช้ try....except เพื่อกันการ error อย่างการกด edit โดยที่ไม่ได้เลือกไฟล์ ซึ่งถ้าทำอย่างนั้นจะให้ except เป็น pass หรือไม่ต้องทำอะไรนี่เอง โดยส่วนนี้จะคล้ายๆกับการ create file แต่จะมีส่วนที่แตกต่างคือ ด้านบนจะมีการเช็คเงื่อนไขว่ามีตัวที่ถูกกดหรือไม่ แล้วจะมีตัวแปร path เพื่อใใช้ในการเก็บค่าที่อยู่ของไฟล์ที่เลือก แล้ว มีตัวแปร filename ใช้การเก็บชื่อไฟล์ โดยจะ import os มาช่วย
คำสั่งที่ใช้คือ os.path.basename(self.desk.filechooser.selection[0]) การใช้ basename จะเป็นการใช้หาชื่อของไฟล์ตัวที่ถูกเลือกได้เย หลังงจากนั้นก็จะทำการ read ไฟล์ ดังกล่าว และจะทำขั้นตอนเหมือนการ create เพียงแต่ popup ที่เปิดมาจะมีข้อมูลอยู่แล้ว
โดยเมื่อกดปุ่ม save ก็จะไปเรียกใช้ method save_box()
ใน method นี้จะมีการเรียกหน้าต่างขึ้นมาเพื่อถามให้แน่ชัดว่าจะต้องการ save หรือ cancel ข้อความที่ได้ถูกการแก้ไขแล้ว โดยเป็นการสร้าง pop up ทั่วไป แต่ว่าจะมีการเก็บชื่อไฟล์ แล้วมาแสดงตรงหน้าต่างเพื่อความแน่ใจด้วย
แล้วเมื่อมีการเรียกใช้ method saved() ที่จะถูกเรียกใช้เมื่อกดและปล่อย ปุ่ม save ก็จะไปทำการ save เพียงแต่ว่าจะมีการเข้าเงื่อนไข การ save จากการ edit โดยจะแตกต่างจากการ save แบบจากการ สร้างไฟล์ก็ตรงที่ว่า จะมีการลบไฟล์ตัวเก่าทิ้ง แล้วจะมีไฟล์ตัวที่ถูกแก้ไขขึ้นมาแทนที่ เมื่อ save เสร็จก็เป็นการจบขั้นตอนการ edit
Memo pt.2 (create text file)
ในบทความนี้จะอธิบายตาม Use case ต่างๆ
1.การ Create Text File
ในไฟล์ kv จะมีการใช้ on_release หรือ เมื่อปล่อยปุ่มกด จะเรียกใช้ method new_text()
ใน method new_text() นั้น จะมีการสร้าง BoxLayout จัดเรื่องกันเป็นแนวตั้ง แล้วจะมีการสร้าง GridLayout ที่มี 2 คอลัมน์ หลังจากนั้นจะมีการใช้ TextInput ซึ่งจะเป็นคลาสที่ใช้ในการ ใส่ข้อความ โดยจะใช้ 2 ตัวเพื่อรับข้อความ 2 ชุด จะมีชุดของชื่อไฟล์ กับ ชุดของเนื้อหาที่จะเขียนลงไป
หลังจากนั้นก็จะนำ TextInput ทั้งสองตัวไปใส่ไว้ใน BoxLayout ที่สร้างมา แล้วจากปุ่มกดขึ้นมา 2 ปุ่ม คือ Save & Cancel โดย 2 ปุ่มจะถูกใส่เข้าไปใน GridLayout
มีการเรียกใช้คำสั่ง popup โดยจะมี หัวว่าเป็น Note แล้วให้ content เป็น file_name และ content ซึ่งจะทำให้สามารถแก้ไขได้ โดยหน้าตาจะเป็นแบบนี้
ปุ่มกด 2 ปุ่มที่สร้างขึ้นมาจะมีการ bind ไว้ โดย cancel ถ้า มีการกดแล้วปล่อยปุ่มจะให้ทำคำสั่ง dismiss หรือทำให้หน้าต่าง pop up หายไป ส่วนของปุ่ม save จะมีการ bind ไว้ว่าเมื่อกดแล้วปล่อยจะเรียก ใช้ method saved()
ใน method saved() จะมีการ check ว่าเป็นการ saved ที่เกิดขึ้นจากการทำอะไร จากการ create หรือ edit ซึ่งในที่นี้เรา มาจากการสร้างไฟล์ โดยจะมีการเปิดไฟล์ โดยเอาชื่อ file_name มาใส่ แล้วทำการ write ในส่วนของ text ของ content ซึ่งจะมีสองส่วนคือส่วน ชื่อไฟล์ และ ส่วนเนื้อหา แล้วก็จะมีการ update_files ของ filechooser โดยจะเหมือนการ refresh ของหน้าเมนู เพื่อให้เห็นว่ามีไฟล์ใหม่ถูกสร้าง
Memo pt.1 (use case)
Use Cases
Create text file
1. กด create text file
2. มีหน้าต่างขึ้นมา สามารถตั้งชื่อไฟล์และใส่ข้อมูลได้
3. กด save หรือ cancel
4. ถ้ากด save จะมีหน้าต่างยืนยัน และกลับไปหน้าเมนู
5. ถ้ากด cancel จะมีหน้าต่างเตือน และกลับไปหน้าเมนู
Edit
1. เลือกไฟล์จากหน้าเมนู
2. กด edit
3. จะมีหน้าต่างขึ้นมาให้แก้ไข สามารถแก้ไขชื่อไฟล์และข้อมูลได้
4. กด save หรือ cancel
5. ถ้ากด save จะมีการแสดงสถานะที่หน้าเมนู ว่ามีการถูกบันทึก
6. ถ้ากด cancel จะมีหน้าต่างเตือน และกลับไปหน้าเมนู
Delete
1. กดเลือกไฟล์
2. กด delete
3. จะมีหน้าต่างยืนยัน หรือ cancel
4. หากยืนยันว่าจะ delete จะกลับไปหน้าเมนู และจะมีสถานะว่าไฟล์ถูกลบแล้ว
5. หาก cancel จะกลับไปหน้าเมนู
View file
1. เลือกไฟล์
2. กด view file
3. จะมีหน้าต่างแสดงข้อมูลขึ้นมา
4. กด close เพื่อปิด
Import file
1. กด import file
2. จะมี file dialog มาให้เลือก
3. กดไฟล์ที่ต้องการเลือก
4. กดยืนยัน หรือ cancel
5. ถ้ากดยืนยัน ไฟล์จะถูกเพิ่มหน้าในหน้าเมนู
6. ถ้ากด cancel จะปิดหน้า file dialog
Issues on bitbucket
จากในคลาสวันที่ 9 พ.ย. อาจารย์ให้ลองใช้ issues ในการทำงานบน bitbucket
โดยหัวข้อที่ตั้งนั้นจะเป็นเกี่ยวกับ ถ้าหากว่า memo มีเรื่องของ setting จะ setting อะไร แล้วเก็บข้อมูล setting ยังไง
โดยหัวข้อที่ตั้งนั้นจะเป็นเกี่ยวกับ ถ้าหากว่า memo มีเรื่องของ setting จะ setting อะไร แล้วเก็บข้อมูล setting ยังไง
หน้าตาของการตั้ง Issues
แสดงรายละเอียดต่างๆ(ชนิดของปัญหา,ฯลฯ)
วันอังคารที่ 8 พฤศจิกายน พ.ศ. 2559
Mercurial with Eclipse
เป็น Plugin จากทาง Mercurial เพื่อใช้งานกับ โปรแกรม eclipse ซึ่งโดยส่วนตัวแล้วทำให้สะดวกต่อการทำงานมายิ่งขึ้น โดยเฉพาะการ merge เมื่อใช้ plugin ตัวนี้ก็จะทำให้สามารถแก้ไขได้ง่ายขึ้น
Guide
https://www.mercurial-scm.org/wiki/MercurialEclipse
สไลด์อธิบายการใช้งาน
https://drive.google.com/file/d/0B64Uua1QVt1iZEQ4NnRPcTRsRlE/view?usp=sharing
Guide
https://www.mercurial-scm.org/wiki/MercurialEclipse
สไลด์อธิบายการใช้งาน
https://drive.google.com/file/d/0B64Uua1QVt1iZEQ4NnRPcTRsRlE/view?usp=sharing
วันอังคารที่ 25 ตุลาคม พ.ศ. 2559
สร้างเกมส์ ox ด้วย kivy pt.3
หลักจากที่ได้เขียนบทความเกี่ยวกับการสร้างเกมส์ ox ด้วย kivy ไปแล้ว 2 บทความด้วยกัน ในบทความนี้จะเป็นบทความบอกความก้าวหน้าจากครั้งก่อนๆ โดยในสัปดาห์ที่ผ่าน ทาง SPN ได้มอบหมายให้ทำ เกมส์ของเรานั้น สามารถที่จะโหลดได้ และ เซฟได้ ซึ่ง ผลออกมาก็สามารถทำได้ดั่งที่ตั้งเป้าหมายไว้แล้ว ซึ่งมันจะมีความก้าวหน้ามาจากบทความเก่า ค่อนข้าง เพราะมีการแก้ไข โค้ดให้เป็นระเบียบ มีการจัดวาง Layout ใหม่ แล้วยังมีแก้ไข คลาสนู้นนี้นั้น เต็มไปหมด
โดยในส่วนของ method นี่ก็จะทำการวน loop while ไล่ children ที่อยู่ในคลาสของ GameTable โดยจะใช้ ID ในการช่วย ซึ่งจะทำการ set ค่าการแสดงผล หรือ พวกช่องตารางแต่ละตัวให้กลับไปเป็นเหมือนเดิม แล้วจะใส่ text ใหม่จากที่เป็น X หรือ O หรือไม่มีอะไรเลยให้เป็น เรียงเลขจาก 9 8 7 ไปเรื่อยๆ จนถึง 1 แล้วก็ใส่สีตัวอักษร ใส่สีพื้นหลังใหม่ แล้วก็จะเรียกใช้ method reset เพื่อทำการ
reset ค่าต่างๆที่ใช้ในการคำนวณ และ ตัวใน array ให้กลับไปเป็นเหมือนเริ่มต้น
การ Load
การ Load ไฟล์ก็จะทำการ นำคำสั่ง try มาช่วยเพื่อกันการกดทั้งที่ยังไม่ได้มีการ save ส่วนวิธีก็คือ ใช้การ read มา size = 9 เหตุผลที่ว่าต้องทำการ ใส่ size เพราะเมื่อมีการแก้ไขไฟล์ text จากด้านนอก แล้ว กด load หรือ ง่ายๆ คือ การโกงแก้ไขข้อมูล แล้วเข้ามาโหลดเกม จะมีบัคที่ว่า จากที่มันมีตัวใน text 9 ตัว จะกลายเป็น 10 ตัว ซึ่งทำให้การวน loop เกิด error ได้ ซึ่งคิดว่าอาจจะเกิดจาก text editor ที่พอทำการ save แล้ว มันจะเด้งไปบรรทัดใหม่ทุกครั้ง เลยกำหนดให้อ่านแค่ 9 ตัว แล้ว นำ 9 ตัวนี้ไปใส่ใน list แล้วทำการวน loop แต่ละตัว โดยจะมี 3 เงื่อนไข คือ ถ้าช่องใดมีตัว อักษร x ก็จะให้ใส่เป็น X แล้วใส่พื้นหลัง ถ้าช่องใดมีตัว o ก็จะให้ใส่เป็น O แล้วใส่พิ้นหลัง หากว่าไม่มีตัวใดเลย ก็จะให้ใส่เป็น text ตัวนั้นเหมือนเดิม ไม่มีการเปลี่ยนแปลงใดๆ
โดยเราจะมาดูส่วนแรกที่ทำไปคือ แก้เรื่องของตัวเลขที่แสดงบนเกม ox ให้กลืนไปกลับสีของปุ่มกด ทำให้เหมือนกับว่า ปุ่มกดนั้นเป็นปุ่มกดเปล่าๆไม่มี text ใดๆอยู่เลย
ซึ่งวิธีการแก้ในจุดนี้ง่ายมากๆ ก็แค่ ในการใส่สีจะมี 4 หลัก คือ r g b a เราก็ทำการใส่ค่า a หรือ ค่าความโปรงแสงให้กลายเป็น 0 ไปซะเลย ก็จะหายไปแล้ว
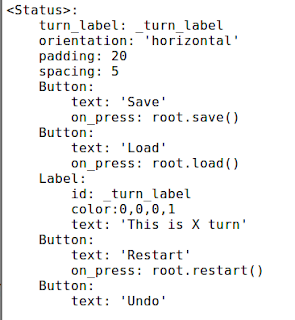
ส่วนถัดไป คือการสร้างคลาส Status จะเป็นคลาสที่ทำหน้าที่ทุกอย่างๆ เกี่ยวกับการโชว์ สถานะ ต่างๆทั้ง Label แสดงว่าใครชนะ ตานี้ตาของใคร เกมนี้เสมอหรือเปล่า ซึ่ง ตอนแรกนั้น ได้ทำไว้ใน คลาสหลัก หรือ คลาส GameTable ซึ่งมันไม่ควรที่จะอยู่ตรงไหน ควรจะถูกแยก ออกมา
ซึ่งในไฟล์ kivy จะมีการจัดรูปแบบ Layout เพิ่มเข้าไปใหม่โดยรูปร่างหน้าตาตอนเสร็จจะเป็นแบบนี้
โดยจากภาพประกอบด้านล่างจะมีการประกาศคลาสมาใหม่ ซึ่งคลาสนี้ จะมีการจัดออกเป็น 2 ส่วนโดยใช้ AnchorLayout เพราะจะสามารถ กำหนดจุดได้ อย่าง GameTable ส่วนนี้จะอยู่ส่วน บน หรือส่วนที่ใช้เล่นเกม ส่วน Status Bar จะถูกจัดไว้ด้านล่าง
ต่อไป จะเป็นส่วนของการแสดง Label โดยจะแสดง ว่าตานี้เป็นตาของใคร พอมีผู้ชนะใครเป็นคนชนะ ถ้าหากเสมอ ก็แสดงว่าเสมอ โดยจะถูกจัด อยู่ใน GridLayout ของ class Status ในไฟล์ kivy โดยจะอยู่ตรงกลาง
โดยรูปร่างเมื่อออกมาจะเป็นดังนี้ โดยตอนแรก ผู้เล่นฝั่ง X จะเล่นก่อน
เมื่อถึงตาของผู้เล่นฝั่ง O
เมื่อมีผู้ชนะ
เมื่อมีการเสมอตอนท้ายเกมส์
ส่วนถัดไปจะพูดถึงการทำ Restart โดยเราได้นำแนวคิดมาจาก ComicCreator ในส่วนของ GeneralOptions โดยในไฟล์กี่วี่จะมีการกำหนดว่า หากถูกกด จะเรียกใช้ method restart มาใช้
โดยในส่วนของ method นี่ก็จะทำการวน loop while ไล่ children ที่อยู่ในคลาสของ GameTable โดยจะใช้ ID ในการช่วย ซึ่งจะทำการ set ค่าการแสดงผล หรือ พวกช่องตารางแต่ละตัวให้กลับไปเป็นเหมือนเดิม แล้วจะใส่ text ใหม่จากที่เป็น X หรือ O หรือไม่มีอะไรเลยให้เป็น เรียงเลขจาก 9 8 7 ไปเรื่อยๆ จนถึง 1 แล้วก็ใส่สีตัวอักษร ใส่สีพื้นหลังใหม่ แล้วก็จะเรียกใช้ method reset เพื่อทำการ
reset ค่าต่างๆที่ใช้ในการคำนวณ และ ตัวใน array ให้กลับไปเป็นเหมือนเริ่มต้น
ส่วนถัดไปจะเป็นของส่วน การ save และ load โดยจะใช้เรื่องของการ read และ write ของ Python มาช่วย (Link)
การ Save
โดยจะทำการสร้าง list เปล่าๆ ขึ้นมาเพื่อนทำการเก็บข้อมูลจาก list ตัวปัจจุบัน หลังจากนั้นก็จะ open text file ขึ้นมาแล้ว write ลงไป โดยผลออกมาจะมีหน้าตาดังนี้
กด save จากการเล่นแบบด้านบน
จะเห็นได้ว่ามีไฟล์ text เพิ่มขึ้นมา แล้วข้างในจะมีลักษณะเดียวกับด้านบนคือ
ตำแหน่งตัวที่ 1 จะเป็น x ตัวที่ 5 จะเป็น o และ ตัวที่ 9 จะเป็น x
การ Load
การ Load ไฟล์ก็จะทำการ นำคำสั่ง try มาช่วยเพื่อกันการกดทั้งที่ยังไม่ได้มีการ save ส่วนวิธีก็คือ ใช้การ read มา size = 9 เหตุผลที่ว่าต้องทำการ ใส่ size เพราะเมื่อมีการแก้ไขไฟล์ text จากด้านนอก แล้ว กด load หรือ ง่ายๆ คือ การโกงแก้ไขข้อมูล แล้วเข้ามาโหลดเกม จะมีบัคที่ว่า จากที่มันมีตัวใน text 9 ตัว จะกลายเป็น 10 ตัว ซึ่งทำให้การวน loop เกิด error ได้ ซึ่งคิดว่าอาจจะเกิดจาก text editor ที่พอทำการ save แล้ว มันจะเด้งไปบรรทัดใหม่ทุกครั้ง เลยกำหนดให้อ่านแค่ 9 ตัว แล้ว นำ 9 ตัวนี้ไปใส่ใน list แล้วทำการวน loop แต่ละตัว โดยจะมี 3 เงื่อนไข คือ ถ้าช่องใดมีตัว อักษร x ก็จะให้ใส่เป็น X แล้วใส่พื้นหลัง ถ้าช่องใดมีตัว o ก็จะให้ใส่เป็น O แล้วใส่พิ้นหลัง หากว่าไม่มีตัวใดเลย ก็จะให้ใส่เป็น text ตัวนั้นเหมือนเดิม ไม่มีการเปลี่ยนแปลงใดๆ
ก็จบกันไปสำหรับการทำ การ restart และ การ save & load โดยใช้วิธีพื้นฐานของ Python และ Kivy
สมัครสมาชิก:
ความคิดเห็น (Atom)